V3.0JV2.2JV2.1JV2JV1J
チュートリアル6: スタイルやテーマを使ったレポート
スタイルはTableまたはChartのような個々のレポートコントロールのルック&フィールを変更し、テーマはレポートの全体的な外観を決定します。
ActiveReportsJSデザイナでサポートされているテーマファイルの拡張子は「.rdlx-json-theme」です。
メモ:テーマ、画像、サブレポートなどのような外部リソースは、保存されたレポートを再度開いた後にのみレポートで使用できます。
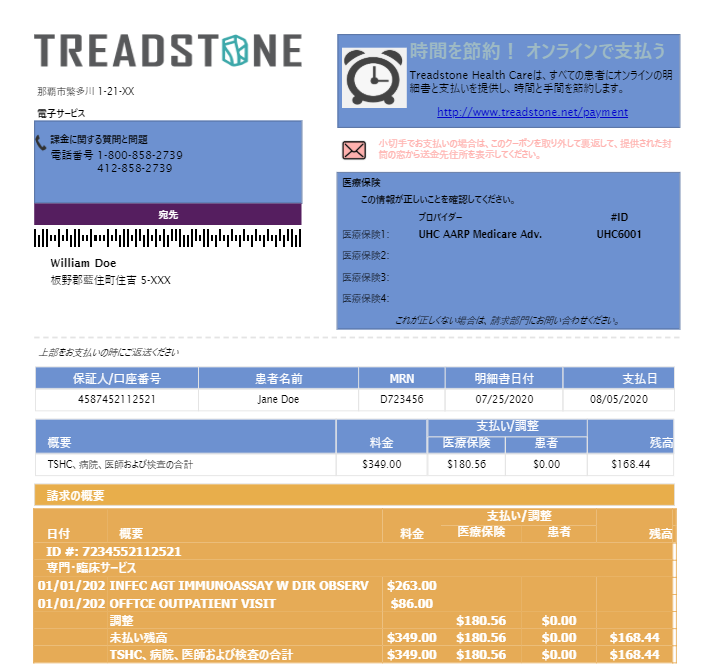
このチュートリアルを完了すると、次のようなレポートが作成されます。

コントロールにスタイルを適用する
Tablixデータ領域を選択します。
[プロパティ]タブをクリックし、[レイアウト]セクションの「スタイル」プロパティを表示します。
ドロップダウンにあるスタイルのリストから「Light Style 1 Accent 5」を選択します。
[プレビュー]をクリックしてレポートを表示します。

メモ:[スタイル]プロパティは定数値またはテーマの値を使用します。コントロールのスタイルではテーマの値を使用するとき、テーマを変更すると、コントロールビューも変更されます。
レポートにテーマを適用する
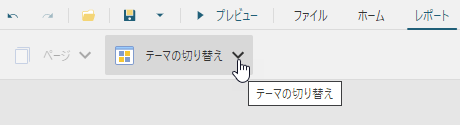
[リボン]の[レポート]タブを選択します。
[テーマの切り替え]をクリックしてドロップダウンを開きます。

ドロップダウンから「Cordial」を選択します。[エクスプローラ]より[レポート]をクリックして、[プロパティ]タブの[レイアウト]セクションの「テーマ」プロパティを設定することで、テーマを変更することもできます。
[プレビュー]をクリックしてレポートを表示します。
